
















 Technology Technology



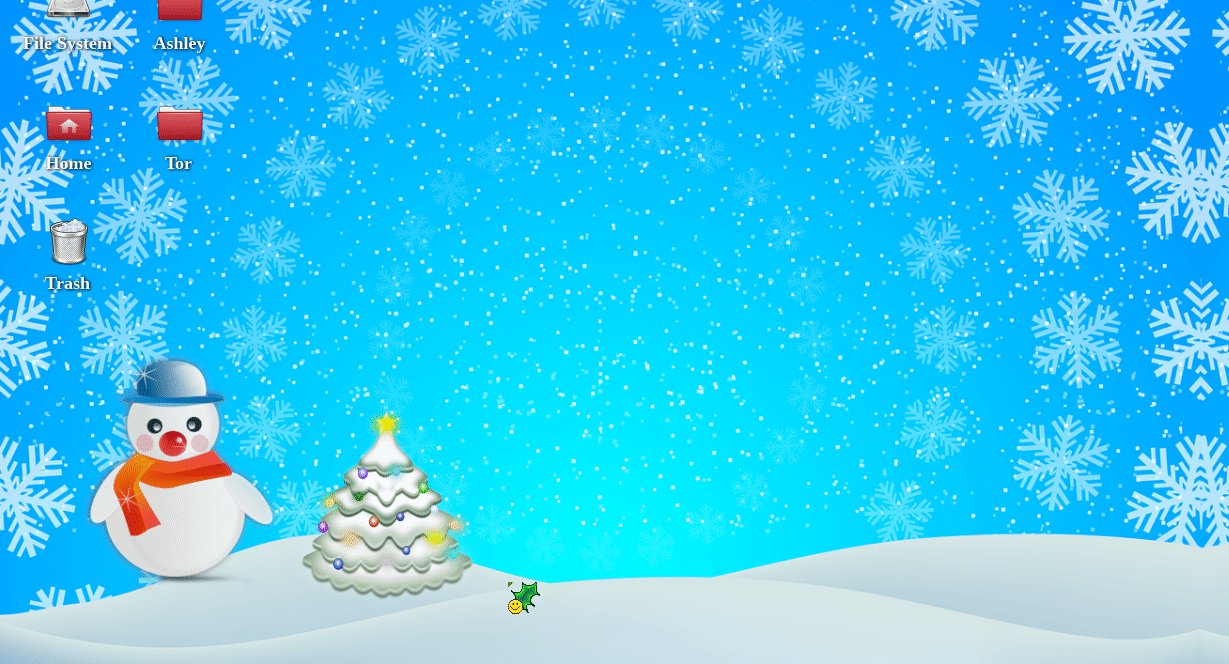
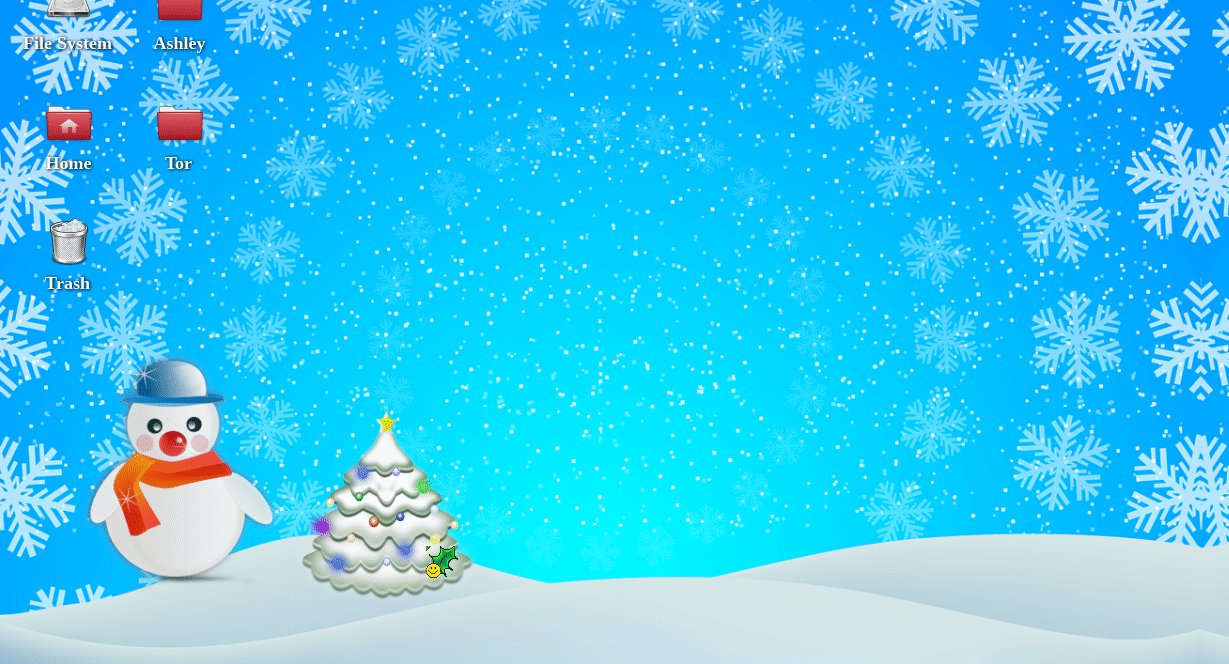
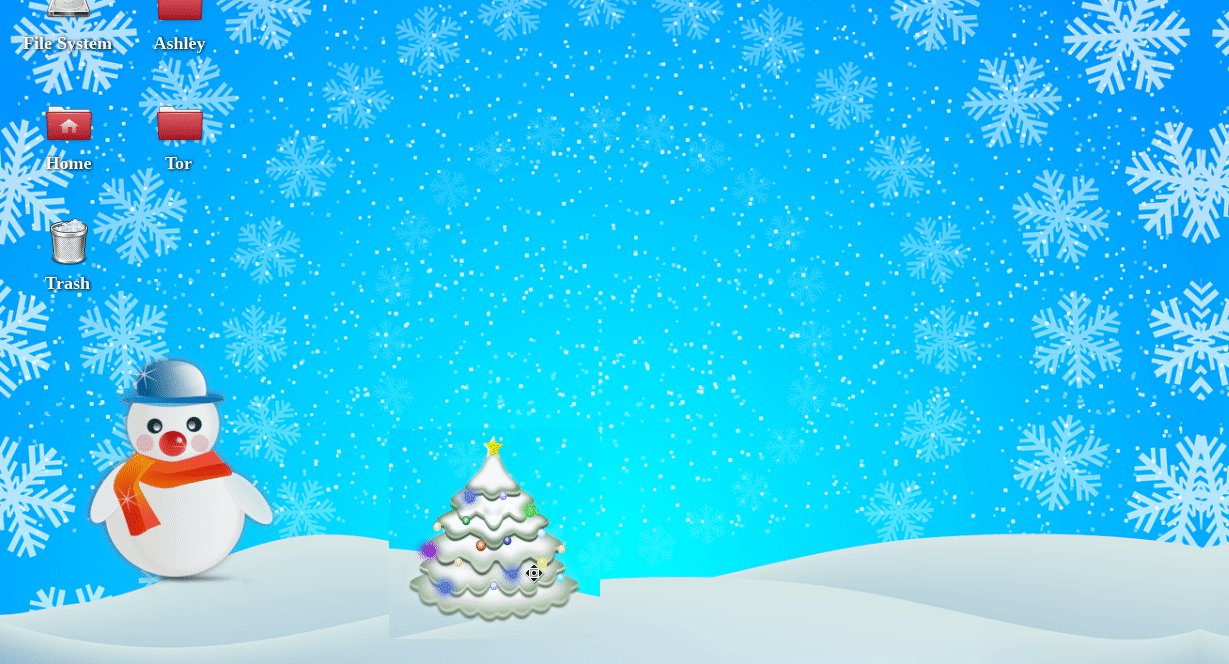
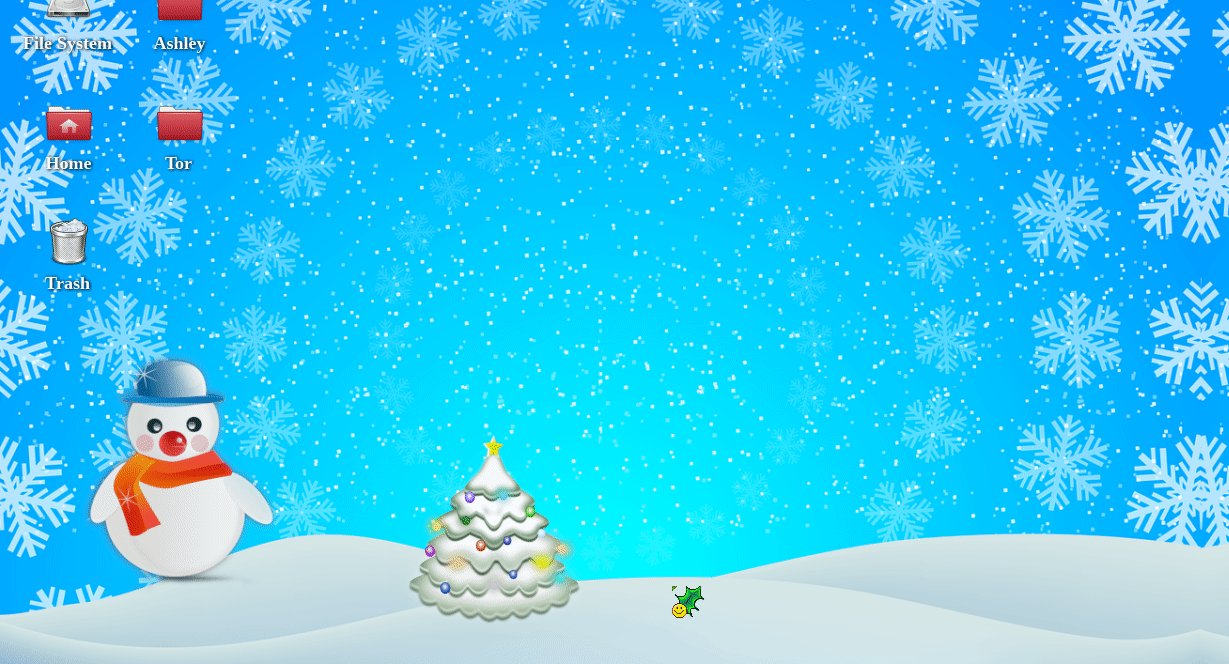
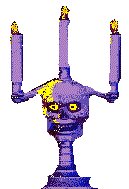
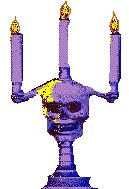
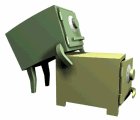
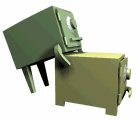
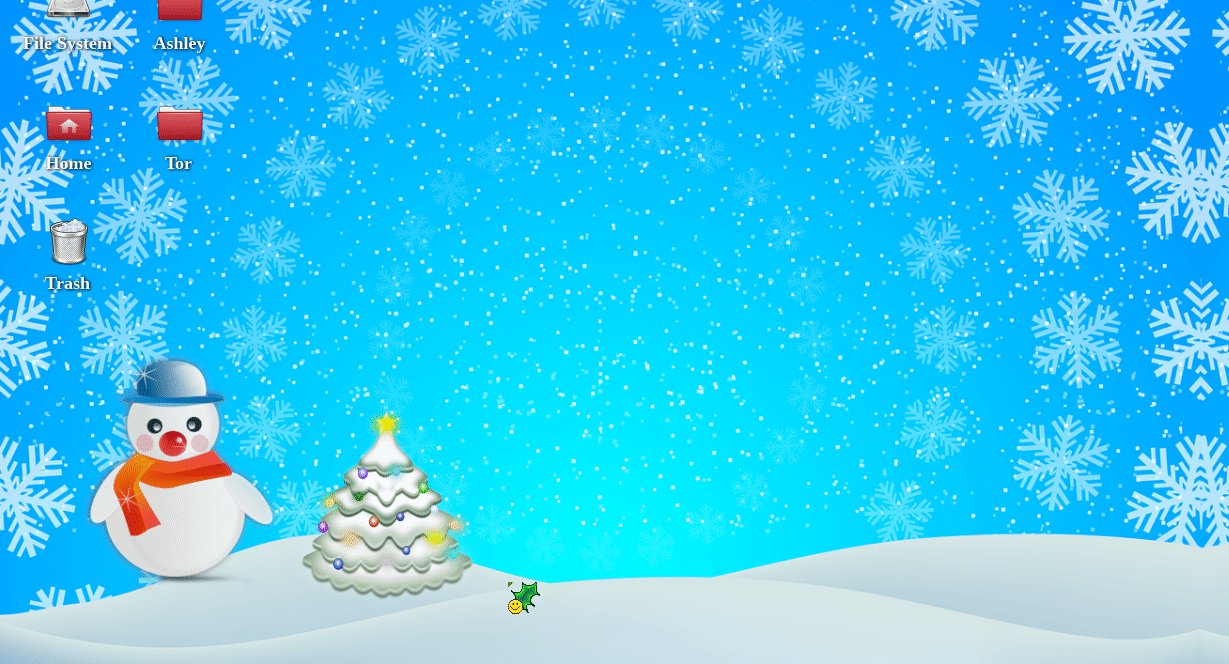
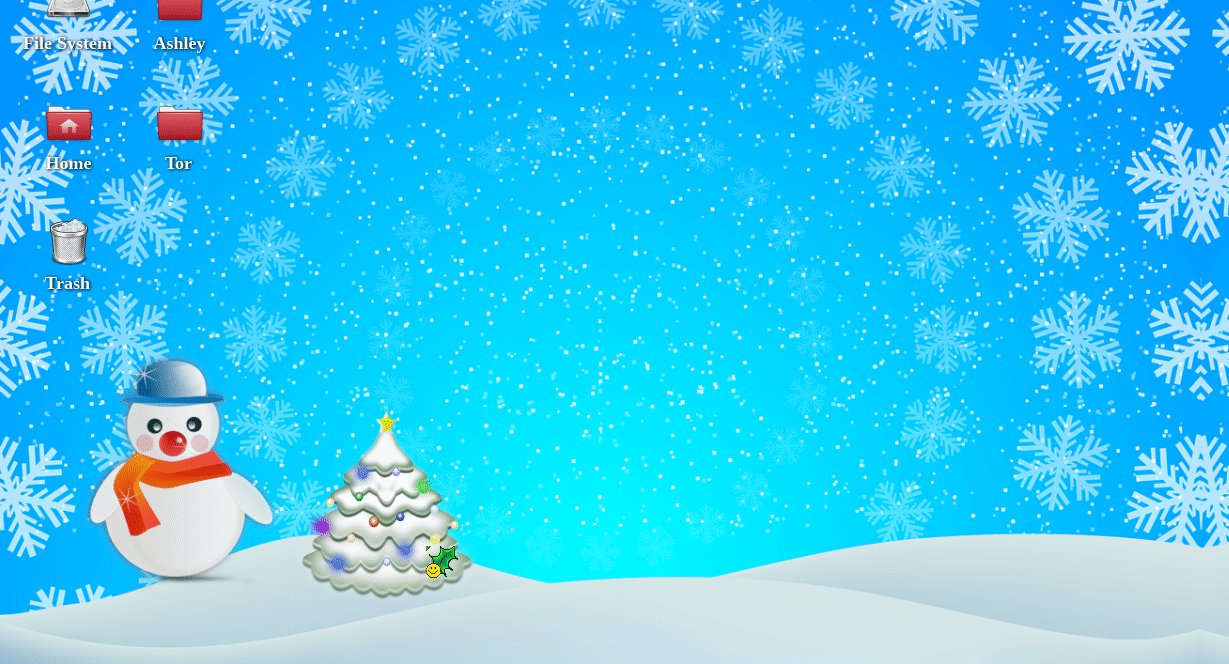
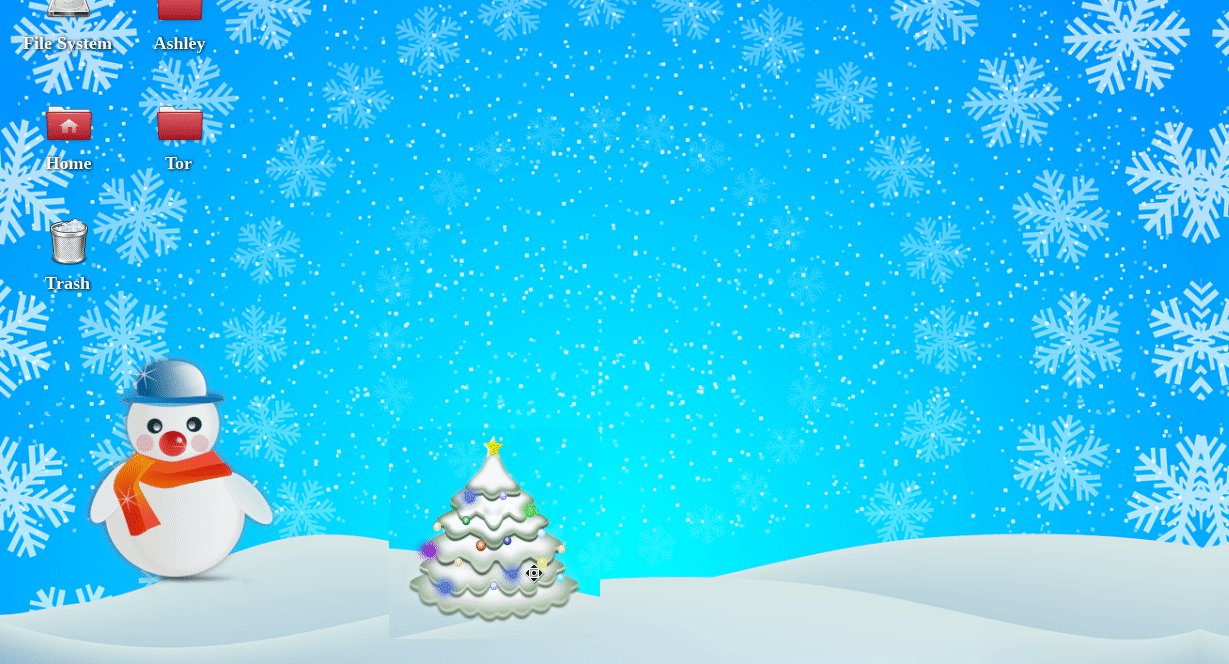
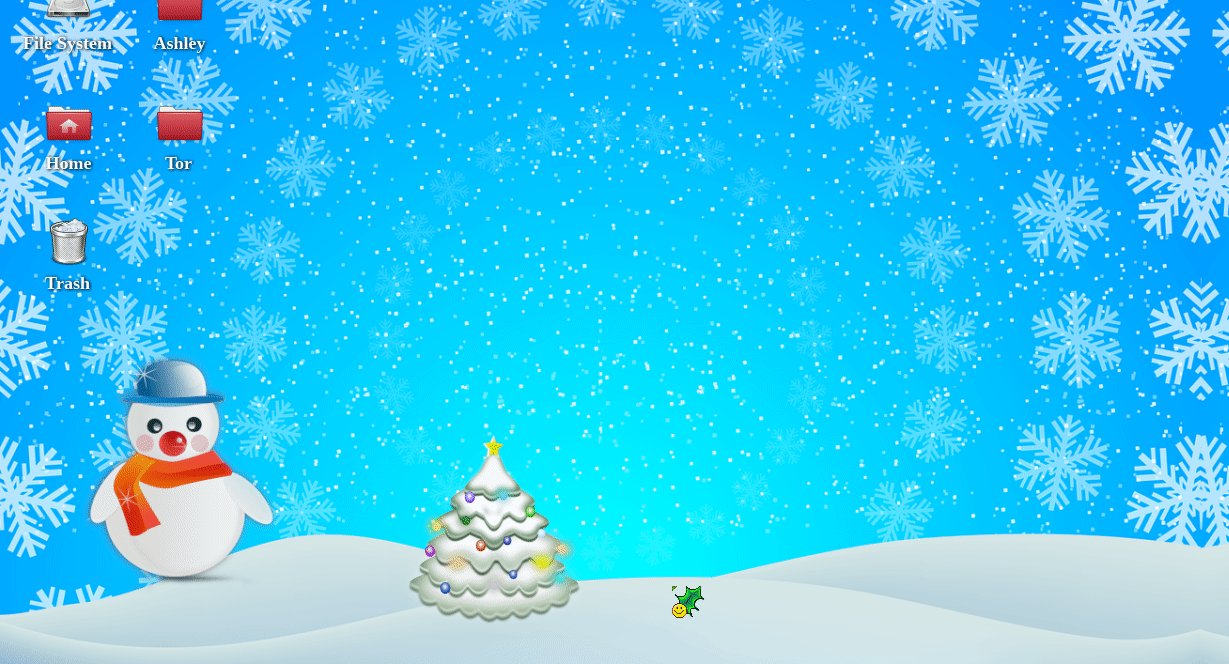
How to make an animated desktop widget for Linux


(Screen tearing happens as result of an XFCE bug. This only happens when you move it, and won't happen if you don't use XFCE)
Click here to download
How to make a drag and drop desktop widget on Linux
This guide is made for a complete novice, so this guide may explain things you are already very familiar with.
I was an avid computer user as a child, and the child like creativity mixed with the flashy desktop widgets of the 2000's always made me want to try making my own desktop widget. For a long time, I thought this would be near impossible, as I thought coding seemed very difficult.
I'm glad to tell you that this project will not be difficult. In fact, if you're not intersted in the learning process, you can essentially copy my files and replace them with your information and get the results you want.
Step 1 - Download Conky
Conky is a program that allows you to display "system monitor" information on your desktop. Typically, people display information like their CPU usage, computer temperatures, nerd stuff. However, you can also use conky to display images.
How does Conky work? Well, it has a "config" file. Within this config file you will write text commands that will display an output. Conky has fantastic documentation and if you have a problem, you are sure to find forum posts solving your issue.
Install Conky (I'm using Arch with yay, so I write yay -S conky into the terminal to install.)
After installing, navigate to your home directory. If you're unsure of where your home directory is, the path will look like this "/home/ashley/", whatever your name is set to.
In the home directory, create a text file with the filename ".conkyrc"
This .conkyrc file is the "config" file. Whatever we write in here will display on our desktop.
Step 2 - Input the text into Conky
Conky only knows what to display depending on what you write in this .conkyrc config file. Obviously, you can't write something like "display image". It doesn't know what that means. You must use Conky's predetermined commands in order to display what you'd like.
You can read Conky's manual page to see all the different commands to input in your file. If you're new to Conky, I don't recommend doing this right away, it will be too confusing. Just follow what I did.
Here is what I input into my .conkyrc config file. I will explain what each part does after.
background yes
alignment top_right
update_interval 0.5
double_buffer yes
own_window yes
own_window_transparent yes
own_window_hints undecorated,below,skip_taskbar
#own_window_argb_visual yes
minimum_size 200 200
TEXT
${if_updatenr 01}
${image ~/Downloads/Ashleyware/tree/tree1.png -s 200x200}
${exec feh --bg-fill `xfconf-query -c xfce4-desktop -p /backdrop/screen0/monitorLVDS-1/workspace0/last-image`} ${else}\
${if_updatenr 02}
${image ~/Downloads/Ashleyware/tree/tree2.png -p -s 200x200}
${exec feh --bg-fill `xfconf-query -c xfce4-desktop -p /backdrop/screen0/monitorLVDS-1/workspace0/last-image`} ${else}\
${if_updatenr 03}
${image ~/Downloads/Ashleyware/tree/tree3.png -s 200x200}
${exec feh --bg-fill `xfconf-query -c xfce4-desktop -p /backdrop/screen0/monitorLVDS-1/workspace0/last-image`} ${else}\
${if_updatenr 04}
${image ~/Downloads/Ashleyware/tree/tree4.png -s 200x200}
${exec feh --bg-fill `xfconf-query -c xfce4-desktop -p /backdrop/screen0/monitorLVDS-1/workspace0/last-image`} ${else}\
${if_updatenr 05}
${image ~/Downloads/Ashleyware/tree/tree5.png -s 200x200}
${exec feh --bg-fill `xfconf-query -c xfce4-desktop -p /backdrop/screen0/monitorLVDS-1/workspace0/last-image`} ${else}\
${if_updatenr 06}
${image ~/Downloads/Ashleyware/tree/tree6.png -s 200x200}
${exec feh --bg-fill `xfconf-query -c xfce4-desktop -p /backdrop/screen0/monitorLVDS-1/workspace0/last-image`} ${else}\
${endif}
${endif}
${endif}
${endif}
${endif}
${endif}
You can input that exact text into your .conkyrc file, however, the images won't work for you. That's because of two things;
1. You don't have the required images installed on your machine. "tree.png" doesn't exist on your machine, so it won't display that image.
2. The "path" is not correct to your machine. You will have to edit the path to your specific machine and where your files are located. For example, my path is ~/Downloads/tree.png
Your path must point to exactly where your image is located. If your image is in a folder on your desktop, then your path would look similar to this: ~/Desktop/folderthathasimageinit/image.png
Remember that you must write the upper and lower case as they're written on your folders, or else it won't work. Also remember that if you move this folder or this image to a different folder, your Conky won't display the image. You'd have to update the path to where you put the image.
Note for XFCE users: There is an XFCE issue where it will not display the Christmas tree with a transparent background. If you use XFCE, you must install feh. This will make the background transparent. If you run into issues after installing feh, try setting a background with feh. In your terminal, navigate to the folder that has the desired background image. Then run this command in your terminal: feh --bg-fill nameofyourimage.png
If you do use XFCE, you will have to update the .conkyrc file where it says "monitorLVDS-1" to the name of your monitor for this to fix the bug. To find your monitor name, install xrandr. In your terminal type xrandr -q and it will show your monitor name.
That's all you'll have to do, but you may need to make additional small changes for your Conky image to display correctly. I explain each string of text's function below, it's going to help you make sure your Conky works correctly.
Explaining the Conky config file
Below is how Conky will display:
background yes (Saying conky will run in the background)
alignment top_right (by default it aligns at the top right of the screen)
update_interval 0.5 (the image will change every 0.5 seconds. You can change it to 1, 2, 3 seconds, etc.)
double_buffer yes (You must have this in the file. It prevents the image from disappearing and reappering every time it refreshes from the update interval)
own_window yes (This means Conky will be in it's own window)
own_window_transparent yes (It will hide the menu bar a window typically has)
own_window_hints undecorated,below,skip_taskbar (Will set Conky to be behind other windows)
minimum_size 200 200 (This sets the size of Conky's window. If your image is not displaying fully, edit the numbers, they set the pixel size.)
TEXT (under the TEXT section we input what conky will display)
Note: The "if" "else" statements essentially state "display this image, then the next image, then the next image". At the very end of all these "if" statements, we close them with the "end" statement, which you see at the very end of this text. The following lines are similar, the only change being which image in input for the next image to be shown.
${if_updatenr 01}
${image ~/Downloads/Ashleyware/tree/tree1.png -s 200x200}
The -s 200x200 determines the size of the image. If yours is displaying incorrectly, play with the size.
${exec feh --bg-fill `xfconf-query -c xfce4-desktop -p /backdrop/screen0/monitorLVDS-1/workspace0/last-image`} ${else}\
Note: The "exec feh" string of text is there to circumvent an XFCE issue, in which the Conky background displays black instead of the intended transparent. If you use XFCE, you must install feh, this will make the background transparent. If you run into issues after installing feh, try setting a background with feh by running this command in your terminal: feh --bg-fill nameofyourimage.png. Then try again.
You can get rid of the exec feh string if you don't use XFCE. If you do use XFCE, keep that line in. You will have to update "monitorLVDS-1" to the name of your monitor for this to fix the bug. To find your monitor name, use xrandr. In your terminal type xrandr -q and it will show your monitor name.
${if_updatenr 02}
${image ~/Downloads/Ashleyware/tree/tree2.png -p -s 200x200}
${exec feh --bg-fill `xfconf-query -c xfce4-desktop -p /backdrop/screen0/monitorLVDS-1/workspace0/last-image`} ${else}\
${if_updatenr 03}
${image ~/Downloads/Ashleyware/tree/tree3.png -s 200x200}
${exec feh --bg-fill `xfconf-query -c xfce4-desktop -p /backdrop/screen0/monitorLVDS-1/workspace0/last-image`} ${else}\
${if_updatenr 04}
${image ~/Downloads/Ashleyware/tree/~/Downloads/Ashleyware/tree/tree4.png -s 200x200}
${exec feh --bg-fill `xfconf-query -c xfce4-desktop -p /backdrop/screen0/monitorLVDS-1/workspace0/last-image`} ${else}\
${if_updatenr 05}
${image ~/Downloads/Ashleyware/tree/tree5.png -s 200x200}
${exec feh --bg-fill `xfconf-query -c xfce4-desktop -p /backdrop/screen0/monitorLVDS-1/workspace0/last-image`} ${else}\
${if_updatenr 06}
${image ~/Downloads/Ashleyware/tree/tree6.png -s 200x200}
${exec feh --bg-fill `xfconf-query -c xfce4-desktop -p /backdrop/screen0/monitorLVDS-1/workspace0/last-image`} ${else}\
${endif}
${endif}
${endif}
${endif}
${endif}
${endif}
------
That's all there is to making an animated, moveable Conky widget. You can simply display an image, just get rid of the "if" "else" "end" statements and only include 1 string of text displaying the image.
Click here to download

| 
 NEWS
NEWS
 Poems i made
Poems i made
 WHO AM I???
WHO AM I???
 I want to look like a man but i realize as a biological female that will never be possible but i can still try. click here to learn about the men i cross dress as
I want to look like a man but i realize as a biological female that will never be possible but i can still try. click here to learn about the men i cross dress as



















 Technology
Technology